Best SEO plugins for Gatsby
February 1st, 2020
You have just created your Gatsby website and you want to tweak things a bit so that it ranks better on Google. Gatsby being a static site generator is a perfect fit for SEO. It probably offers the best performance you can expect from a website. A lot of SEO features are also already included in Gatsby starters so you won't need a lot of plugins. Here is the list of the top plugins I use with my Gatsby JS sites!
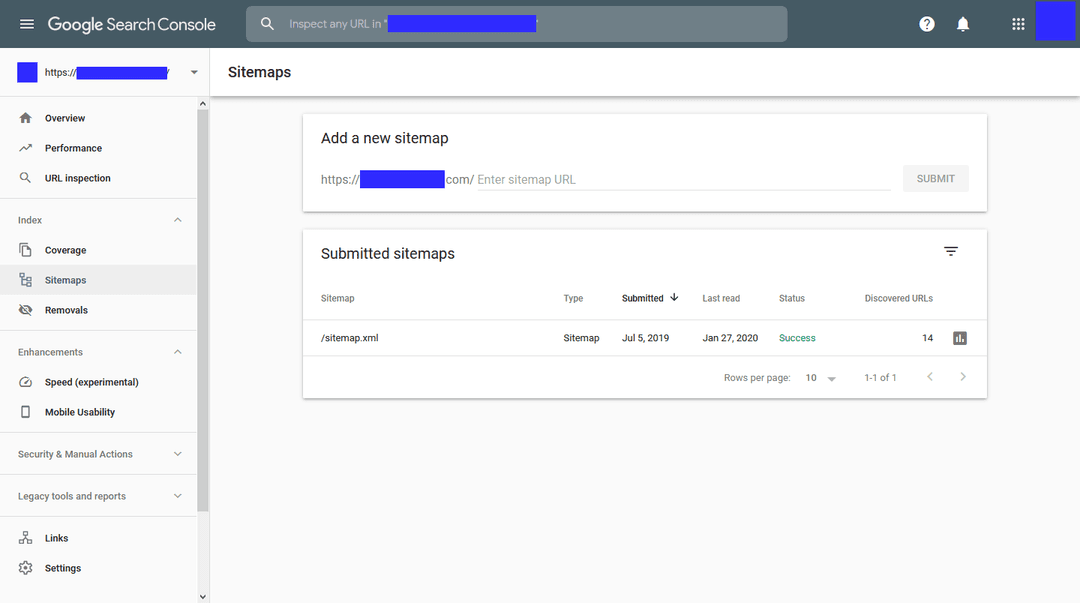
gatsby-plugin-sitemap
It automatically creates a sitemap on https://my-site/sitemap.xml for your website. You can just paste the URL to your Google Search Console.

It will help Google discover your new articles faster.
gatsby-remark-external-links
This plugin will add the tag rel="nofollow noopener noreferrer" to your external links. Be aware that it will add this to any absolute URL! If you want to do internal linking properly, use relative URLs.
nofollowtells Google that you don't want the destination to be crawled from your sitenoopenerandnoreferrerare added for security reason (related to usingtarget="_blank")
Note: there seems to be a problem with this plugin and gatsby-plugin-mdx at the moment. Here is a workaround I found.
Conclusion
These are the most basic plugins I add to my Gatsby websites every time I start a new project. I'll keep the list updated when I discover other plugins.